Arduino IDEの設定ができたので、まずはお約束の「Hello World」から始めます。SwiftUIでも「Hello World」からスタートしますが、Arduinoの場合はブレットボード等を使って「Lチカ」もお約束ですね。今回はM5Stackを使用するので「Hello World」です。
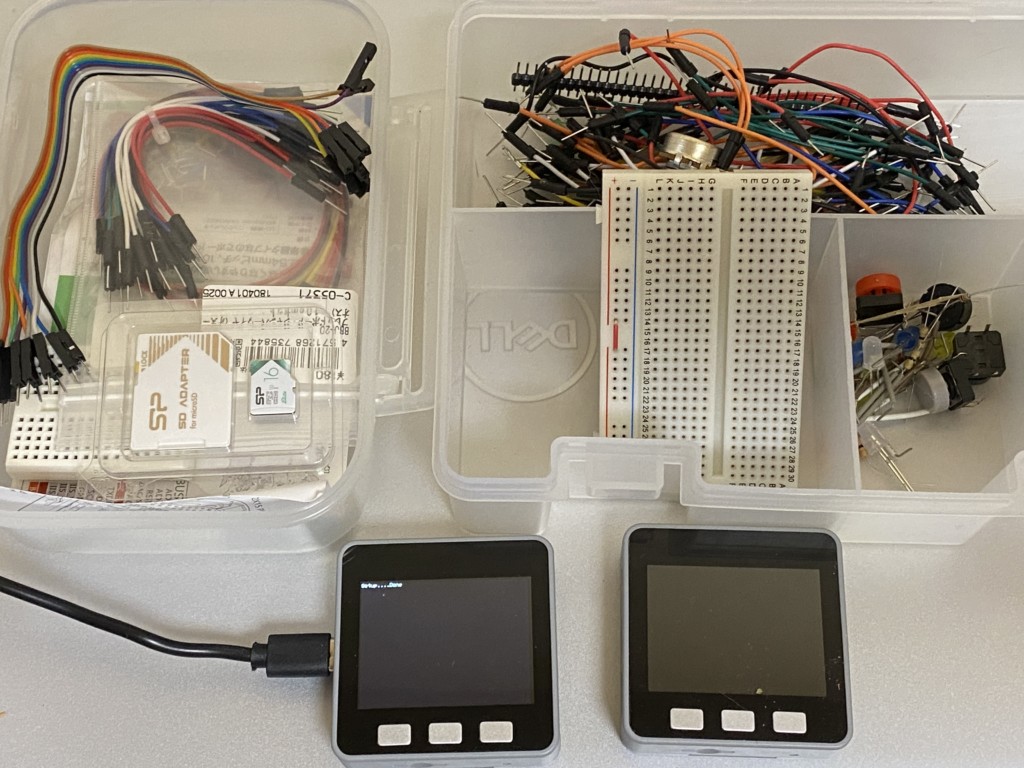
Arduinoの電子工作キットはこんな感じです。

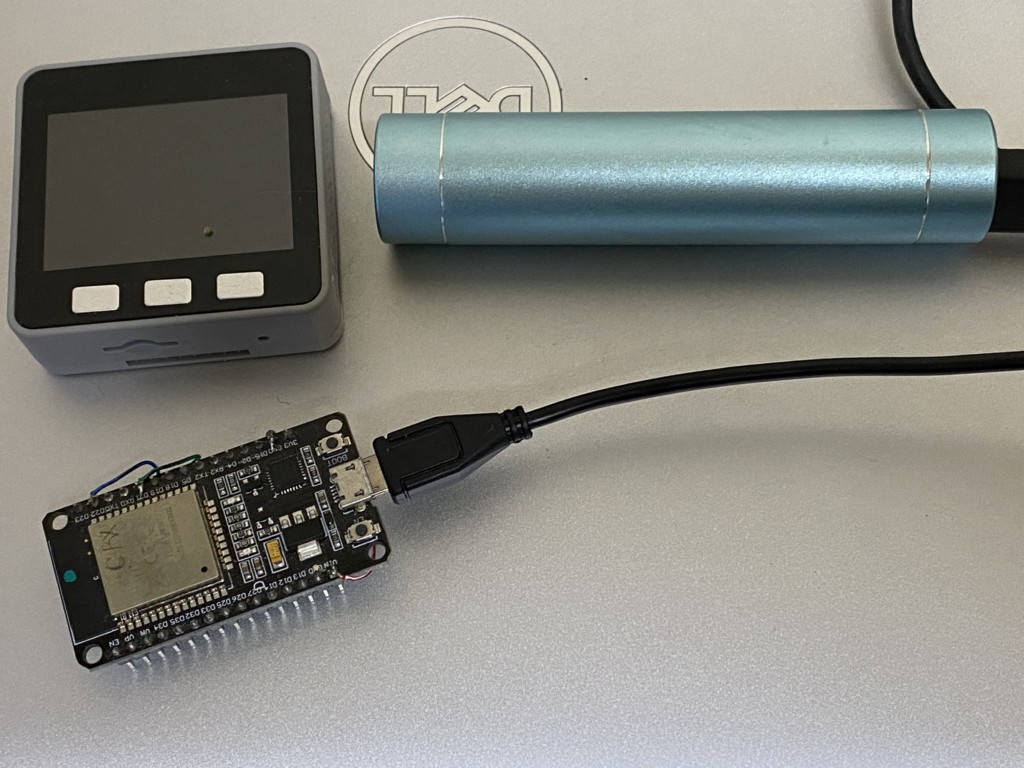
では、Arduino IDEを起動して、M5StackをUSBポートに差し込んで起動します。
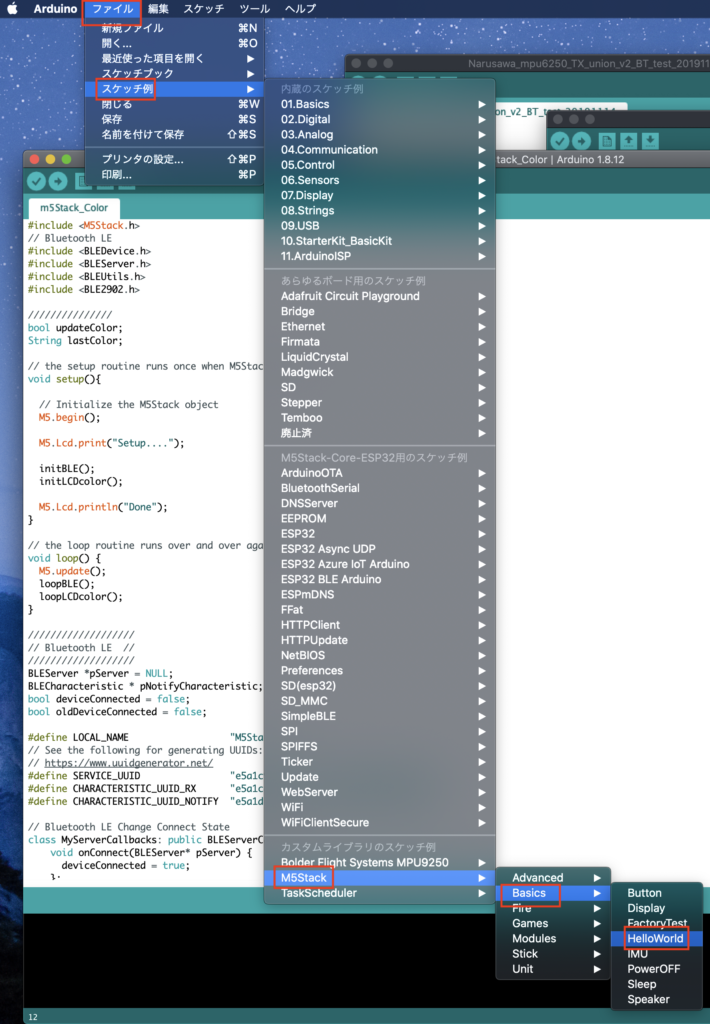
そして、Arduino IDEのM5Stackスケッチ例から、下記写真のように「Hello World」のスケッチを出します。

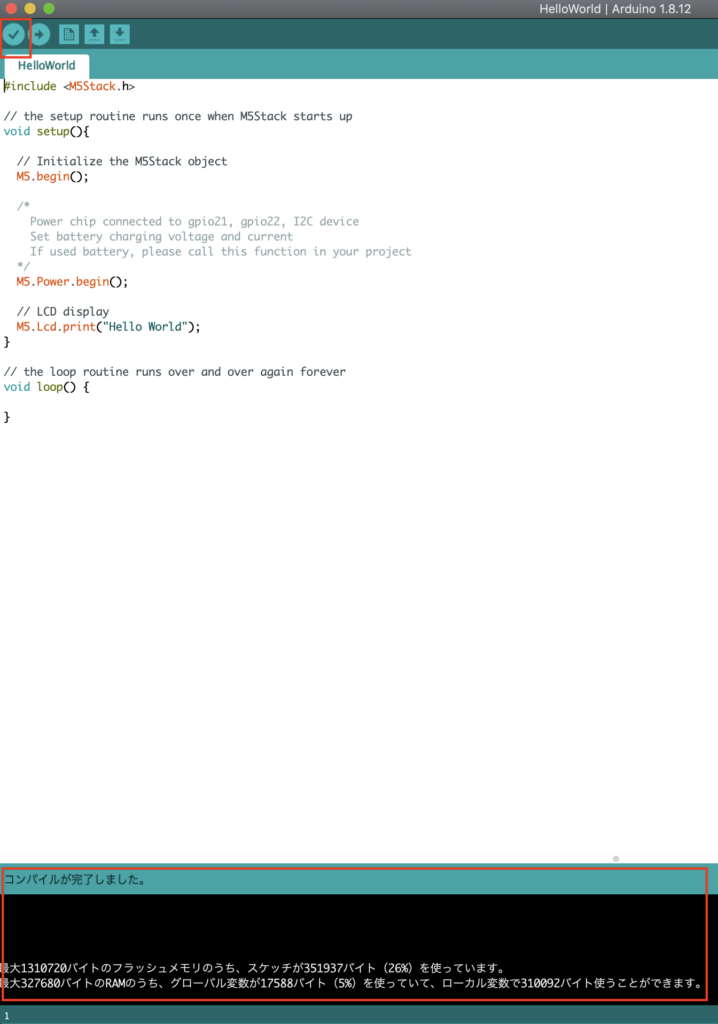
Hello Worldのスケッチが出たら、赤丸の検証ボタンを押してコンパイルしてみます。正常にコンパイルが完了すると赤枠のように表示されます。

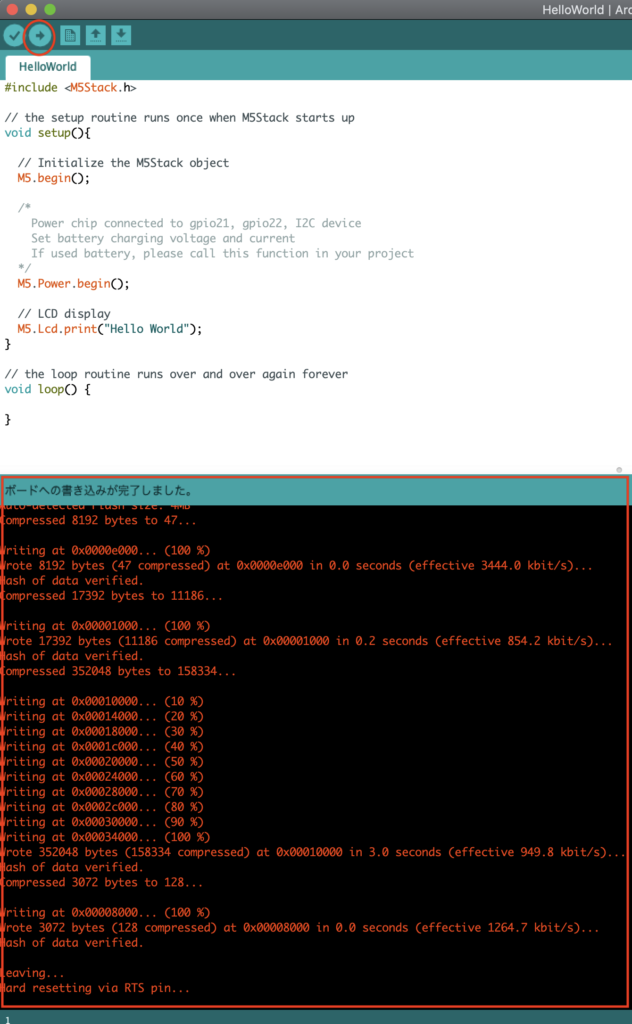
では、赤で囲った矢印を押して、スケッチを実行してみます。すると、赤枠のようなメッセージ(ボードへの書き込みが完了しました)が出て、M5Stackがスケッチを実行し、画面に「Hello World」が表示されます。


めでたく「Hallo World」ができました。
私はプログラミングをSwiftから始めたので、その他の言語はよくわかりません。ですが、このArduinoのプログラミングはネットによるとC/C++と似ているそうですね。
M5StackのこのHello Worldのコードは、以下のものです。
#include <M5Stack.h>
// the setup routine runs once when M5Stack starts up
void setup(){
// Initialize the M5Stack object
M5.begin();
/*
Power chip connected to gpio21, gpio22, I2C device
Set battery charging voltage and current
If used battery, please call this function in your project
*/
M5.Power.begin();
// LCD display
M5.Lcd.print("Hello World");
}
// the loop routine runs over and over again forever
void loop() {
}
#include <M5Stack.h>でライブラリを読み込みます。
Arduinoのスケッチは2つの関数(void setup(){}とvoid loop() {})の実行をする(void loop{}は繰り返す)ことで実行されるようです。
実質的にLCDの表示は「M5.Lcd.print(“Hello World“);」の行で実現されています。
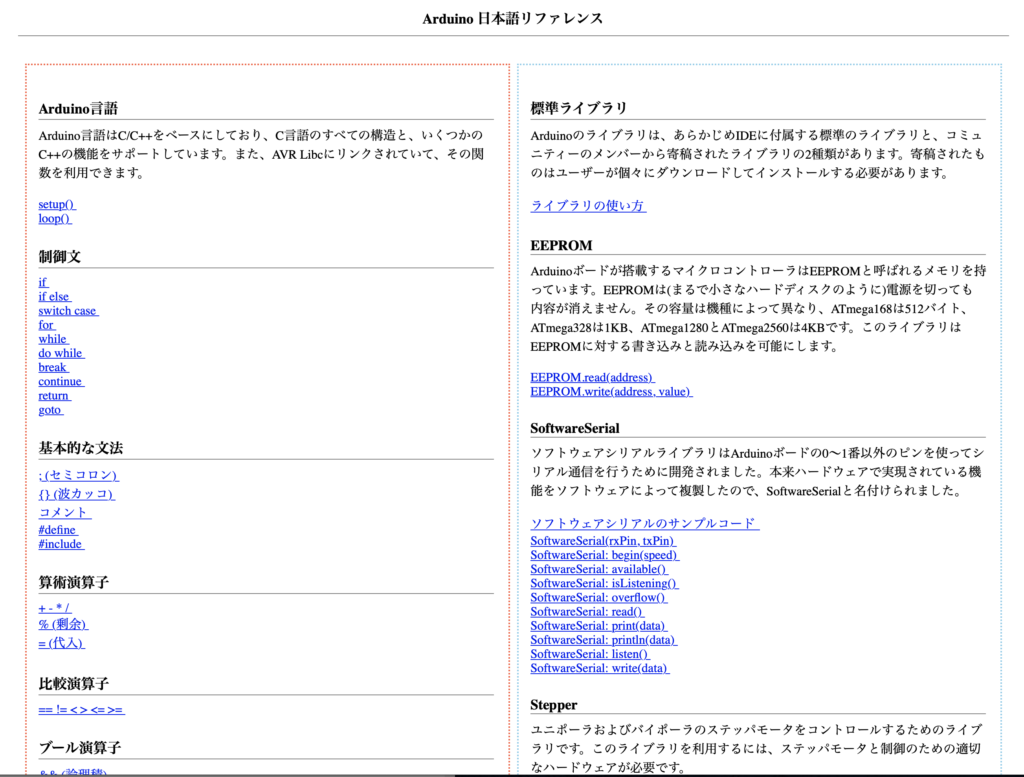
Arduinoの文法は日本語でも解説されています(Arduino 日本語リファレンス)。

私も一人のArduino学習者として、SwiftUIと同様に分からないところを疑問点として提示していきたいなと思います。成澤さんや大瀧さんに聞きながら、修正もしていきたいと思います。



コメント