「エンジョイSwiftUIプログラミング」では、何かの問題にソリーションを提示するだけではなく、「なぜだろう」「どうして」等の疑問をなげかけることも記事にしようと思っています。私はアプリ開発もしていますが、プログラミングの勉強を始めて1年半というビギナーでもあります。ですので、プログラミングを始めた方が「なぜだろう」「わからない」と思うことを共有しているとおもいます。
もともと私はプログラミングとは無縁な生活をしていました。大学での専門は「分子腫瘍学」です。ですが、入門者の質問が恐ろしいことはある程度理解しています。たとえば、「がんはどうして起こるのですか」「がんは治るんですか」等の本質的で非常に難しい質問には、「いろいろですね」など逃げの態度しかとっていないダメ研究者だったこともあります。
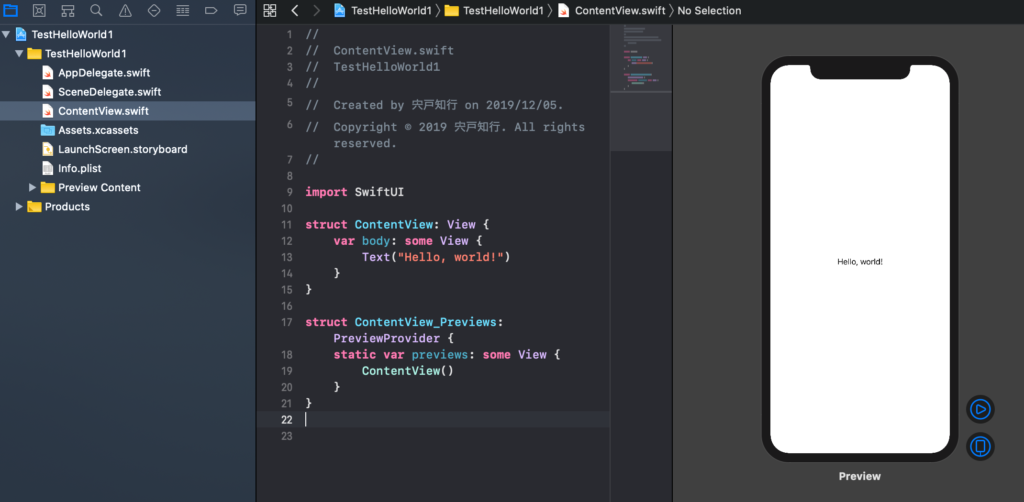
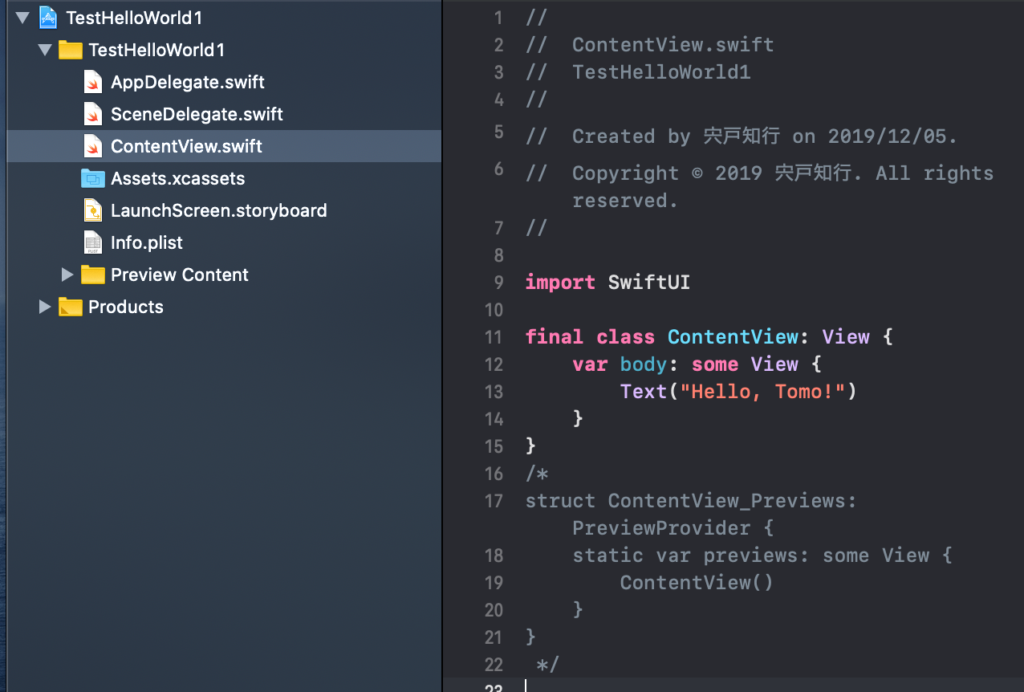
“Hello, world!”のコードが分からない。
こんな最初に出てくるたった3行のコードが分からないというとダメだなと烙印を押されそうですが、わからないものはわからないですね。最終的には「そういう決まりになっているから」という大人の逃げ文句ですね!

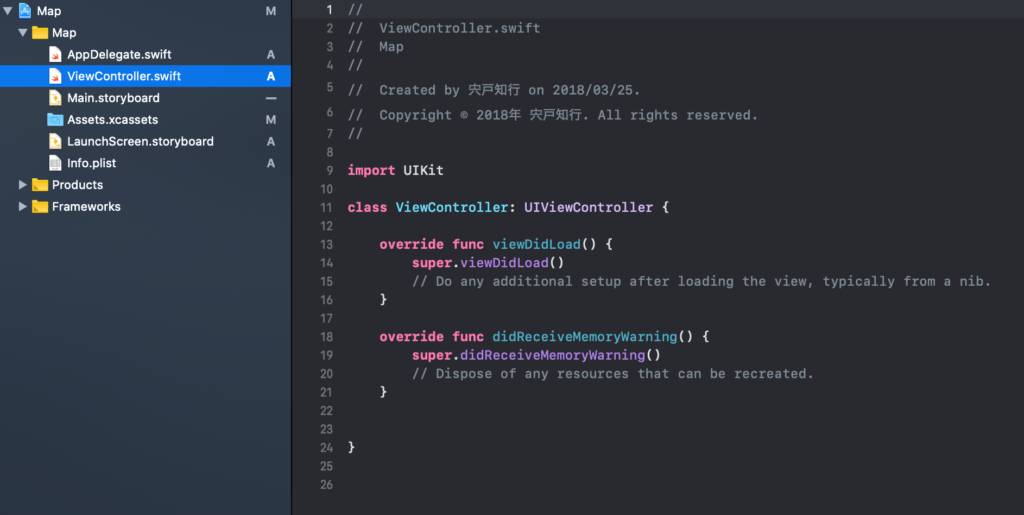
以前のSwiftのStoryboardを使ったプロジェクトのコードは例えば下のようなものです。

第一の疑問点は「なぜstruct」なの?です。
以前のViewControllerは「UIViewController」classを承継した、クラス(class)のobjectです。ここで同じ画面をコントロールするobjectが、classからstructへ変更されています。どうしてでしょう?
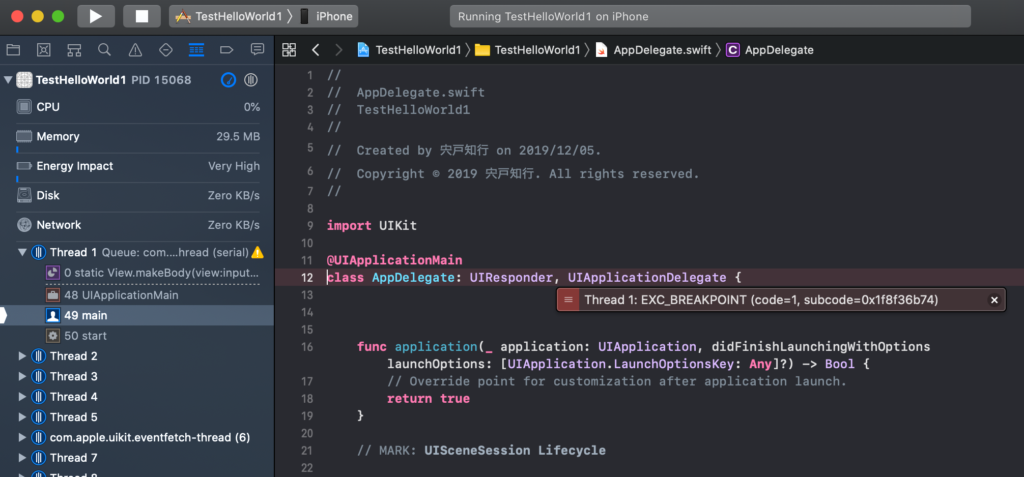
まず、実験で、structを「final class(承継(inheritance)ができないようにするため)」に変えてbuildしてみました。
codeのbuildは通るんですね!ですが、実行の際にエラーがでてしまいました(当たり前か!)。
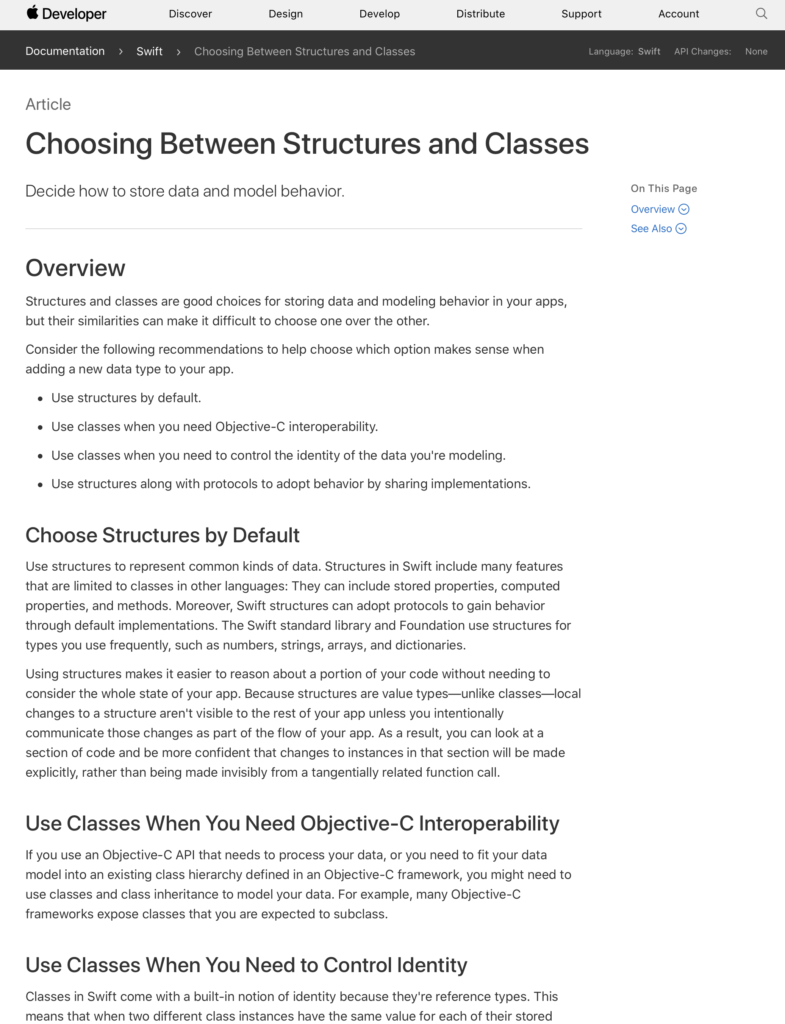
structとclassの使い分けについてのAppleの見解

一般的に、classは参照型(値が変化した際に反映される)、structは値型(値が変化しても反映されない)であることはネットで検索すればよく出てきますね。Appleのドキュメントの中では次のような記載があります。
Use Structures and Protocols to Model Inheritance and Share Behavior
Structures and classes both support a form of inheritance. Structures and protocols can only adopt protocols; they can’t inherit from classes. However, the kinds of inheritance hierarchies you can build with class inheritance can be also modeled using protocol inheritance and structures.
If you’re building an inheritance relationship from scratch, prefer protocol inheritance. Protocols permit classes, structures, and enumerations to participate in inheritance, while class inheritance is only compatible with other classes. When you’re choosing how to model your data, try building the hierarchy of data types using protocol inheritance first, then adopt those protocols in your structures.
つまり、protocol(このケースではViewプロトコル)を承継(inheritance)に使用してstructモデルを作成するとよいとあります。
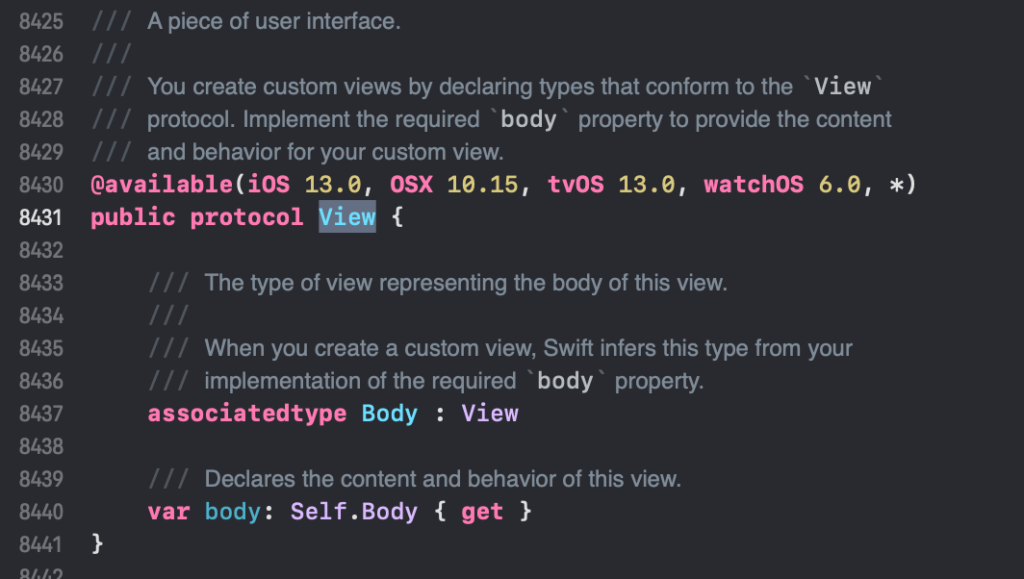
では、実際にViewプロトコルを見てみましょう。定義を見るのは「command + “対象ワード”」で定義にジャンプしますよ。

なるほど、「 Hello, world!」の「var body{ゲッター}」は、Viewプロトコルからinheritanceされたpropertyだったのですね。一つ疑問が解けました。ですが、「Hello, world!」を見ると、「some View」となっていますよ。この「some」ってなんでしょうか。この点を次回の「エンジョイSwiftUIプログラミングその3」で取り上げますね!
では、ここで疑問が復活です。どうしてstructを使用するのでしょうか?classでもできるのではないのでしょうか?
この部分の答えを私は知りません。ですが、AppleのTutorialsの例から、以下のようにちょっと考えました。

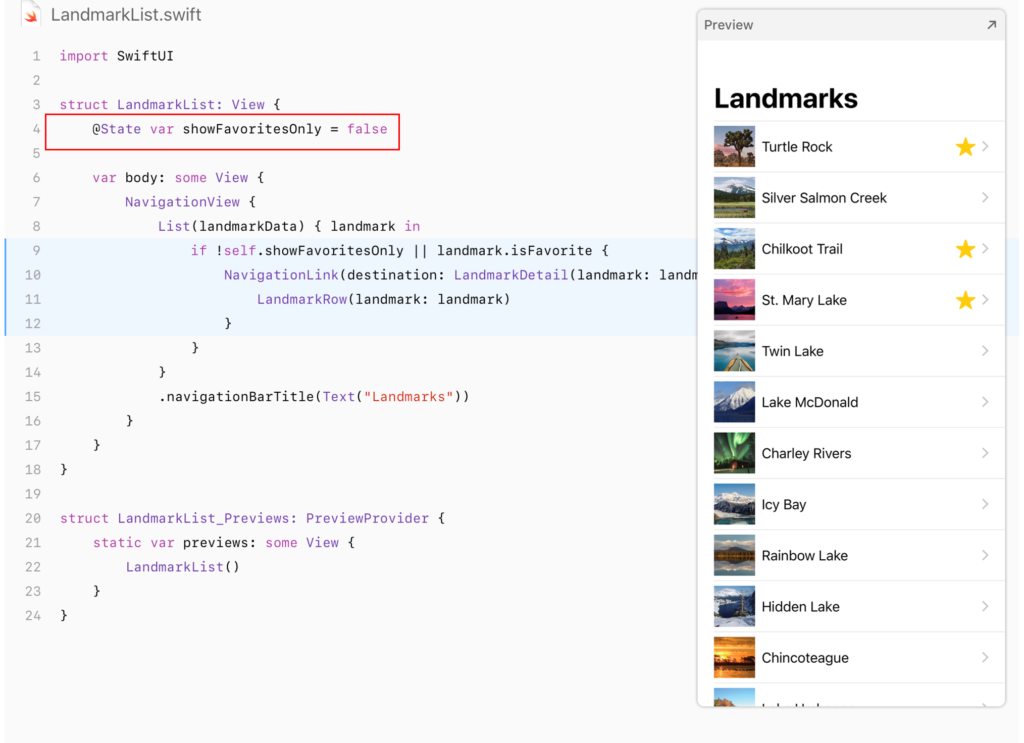
赤枠で囲っているところのように
@State var showFavoritesOnly = false
として新たに「@State var」変数が導入されています。つまり、このタイプの変数が変化するとViewを再度書き直して表示することになりました。
ここで、structだと値型なので「おや!」と思うわけですが、このように特定の変数を別途規定することにより、classで画面を表示していて変数が参照型で変化する際に出ていた不具合を解消しているのではないかなと思いました。つまり、基本はstructで値型ですが、特定の変数@Stateで規定することで@State変数が変化した際のViewをコントロールする方式に移行したのでしょうかね。正確にはわかりません。



コメント